Vue.js
[Vue.js] Spring Boot 게시판 만들기 (3) - 간단한 조회 기능 구현
DEV_HEO
2023. 3. 23. 16:18
320x100
게시물을 조회하는 간단한 API를 작성하고, 화면에 뿌리는 것 까지 해볼 것이다.
1. API 작성
클래스 생성
(1) BoardRepository
import org.springframework.data.jpa.repository.JpaRepository;
import org.springframework.stereotype.Repository;
import com.vue.test.common.entity.Board;
@Repository
public interface BoardRepository extends JpaRepository<Board, Integer> {
}
(2) BoardService
package com.vue.test.board.service;
import java.util.List;
import org.springframework.scheduling.annotation.EnableAsync;
import org.springframework.stereotype.Service;
import com.vue.test.common.entity.Board;
import com.vue.test.common.repository.BoardRepository;
import lombok.RequiredArgsConstructor;
@Service
@EnableAsync
@RequiredArgsConstructor
public class BoardService {
private final BoardRepository boardRepository;
/**
* 게시판 조회
* @return List<Board>
*/
public List<Board> getBoardList(){
return boardRepository.findAll();
}
}(3) BoardController
package com.vue.test.board.controller;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RestController;
import com.vue.test.board.ResultVO;
import com.vue.test.board.service.BoardService;
import lombok.RequiredArgsConstructor;
@CrossOrigin(origins = "*")
@RestController
@RequiredArgsConstructor
@RequestMapping("/board")
public class BoardController {
private static final Logger LOG = LoggerFactory.getLogger(BoardController.class);
private final BoardService boardService;
@RequestMapping(value = "get-board-list.do", method = RequestMethod.GET)
// @GetMapping("get-board-list.do") 동일한 코드
public ResultVO getBoardList() {
LOG.info("[GET] getBoardList");
ResultVO result = new ResultVO(false, null);
try {
result.setResult(boardService.getBoardList());
result.setSuccess(true);
} catch (Exception e) {
LOG.error("[Board] getBoardList : " + e.getMessage(), e);
}
return result;
}
}CORS 오류를 방지하기 위해서
간단하게 Controller에 CrossOrigin 어노테이션 추가
@CrossOrigin(origins = "*") : 모든 url에 대해 허용하겠다는 뜻
(4) ResultVO
package com.vue.test.board;
import lombok.Data;
@Data
public class ResultVO {
boolean success;
Object result;
public ResultVO(boolean success, Object result) {
this.result = result;
this.success = false;
}
}
샘플 데이터 입력
insert into board (bno, title, content, writer, reg_date) values (1, 'title1', 'content1', 'writer1', sysdate()) ;
insert into board (bno, title, content, writer, reg_date) values (2, 'title2', 'content2', 'writer2', sysdate()) ;
insert into board (bno, title, content, writer, reg_date) values (3, 'title3', 'content3', 'writer3', sysdate()) ;
insert into board (bno, title, content, writer, reg_date) values (4, 'title4', 'content4', 'writer4', sysdate()) ;
게시물 조회 API test
크롬 주소창에
http://localhost:8081/board/get-board-list.do 를 쳐보면
다음과 같은 결과가 나온다.

2. 화면에 출력
axios를 사용할거라서 라이브러리를 설치해야 한다.
(axios : 백엔드와 HTTP 통신을 할 수 있는 의존성 라이브러리)
vue 프로젝트가 있는 폴더에서 다음 명령어를 실행한다.
> npm install axios
HelloWord.vue 파일
<template>
<div class="hello">
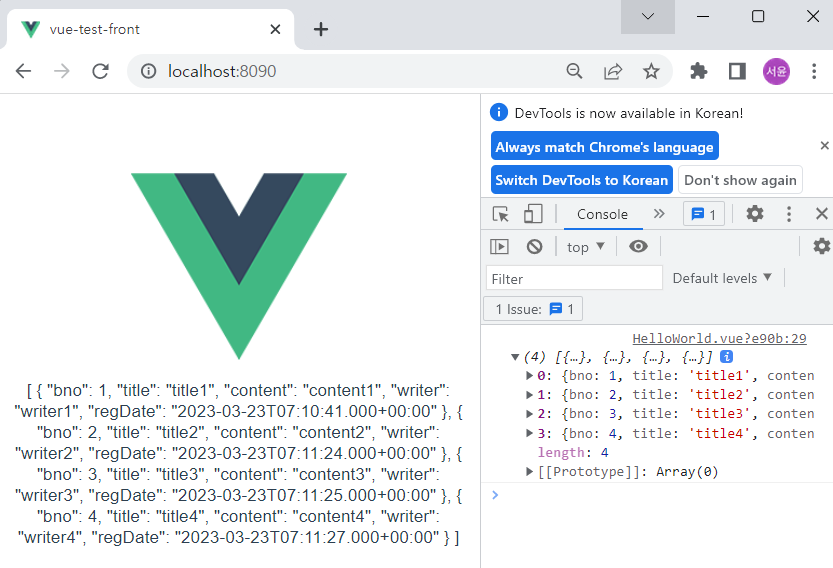
{{ boardList }}
</div>
</template>
<script>
import axios from "axios";
export default {
name: "HelloWorld",
data() {
return {
boardList: [],
};
},
props: {
msg: String,
},
created() {
this.getBoardList();
},
methods: {
getBoardList() {
axios
.get("http://localhost:8081/board/get-board-list.do")
.then((response) => {
if (response.data.success) {
console.log(response.data.result);
this.boardList = response.data.result;
}
})
.catch(function (error) {
console.log("error", error);
});
},
},
};
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h3 {
margin: 40px 0 0;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>

320x100